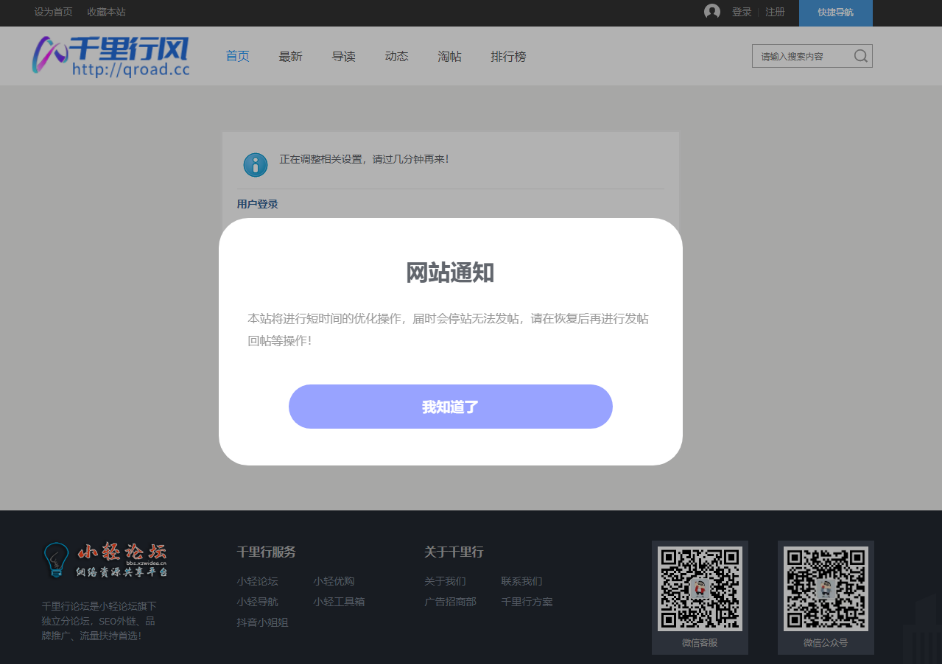
最近千里行风论坛进行优化,找了一个比较好看的公告代码,分享给大家!

<!-- 弹窗代码开始 xiu.lightweb.vip -->
<div class="web_notice" style="position: fixed;top: 0;left: 0;width: 100%;height: 100%;background: rgba(0,0,0,0.3);z-index: 99999;">
<div style="position: fixed;top: 50%;left: 50%;width: 550px;background: #FFF;transform: translate(-50%, -50%);border-radius: 40px;padding: 50px 40px;">
<h3 style="font-weight: bold;text-align: center;font-size: 30px;
">网站通知</h3><div style="font-size: 16px;margin-top: 26px;line-height: 30px;color: #999;
">网站公告通知内容</div><a style="display: block;background: #98a3ff;color: #FFF;text-align: center;font-weight: bold;font-size: 19px;line-height: 60px;margin: 0 auto;margin-top: 45px;border-radius: 32px;width: 80%;" onclick="javascript:document.querySelector('.web_notice').remove()">我知道了</ a></div></div>
<!-- 弹窗代码结束 xiu.lightweb.vip -->© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














- 最新
- 最热
只看作者