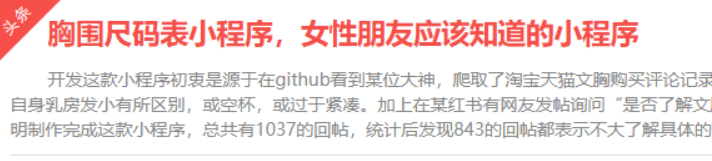
今天有一妹子咨询css左上角热门/头条倾斜45度样式效果如何制作,具体要求如下图

并且要求不是使用图标或者图片完成,就html配合css写出样式
其实这个要求挺简单的,先写html代码
<div class="ihot"><p>头条</p></div>在写css代码,css代码分两步,一是写出三角形样式,这里使用position相对定位和绝对定位配合
.ihot {
position: absolute;
top: 0;
left: 0;
width: 0;
height: 0;
border-top: 50px solid #F54E48;
border-right: 50px solid transparent;
}二是写出头条字体位置,同样使用position相对定位和绝对定位配合,至于倾斜45度就要使用transform: rotate(-45deg);
.ihot p {
position: absolute;
top: -48px;
left: -4px;
font-size: 12px;
font-weight: 300;
letter-spacing: 2px;
width: 30px;
padding: 0 5px;
border-radius: 3px;
color: #fff;
margin: 4px 8px 0 0;
transform: rotate(-45deg);
}这样,css左上角倾斜45度的头条或者热门样式就写好了,挺简单!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














暂无评论内容