最近写网页比较上头,做了很多小工具,这里是一个小细节,用于展示时间的代码,希望大家喜欢。
<p id="current-time" style="background-color: #f2f2f2; padding: 10px; margin-top: 20px;"></p><script>
function updateTime() {
var currentTime = new Date();
var year = currentTime.getFullYear();
var month = ("0" + (currentTime.getMonth() + 1)).slice(-2);
var day = ("0" + currentTime.getDate()).slice(-2);
var hours = ("0" + currentTime.getHours()).slice(-2);
var minutes = ("0" + currentTime.getMinutes()).slice(-2);
var seconds = ("0" + currentTime.getSeconds()).slice(-2);
var timeString = year + '-' + month + '-' + day + ' ' + hours + ':' + minutes + ':' + seconds;
document.getElementById('current-time').innerHTML = '当前时间:' + timeString;
}
setInterval(updateTime, 1000);
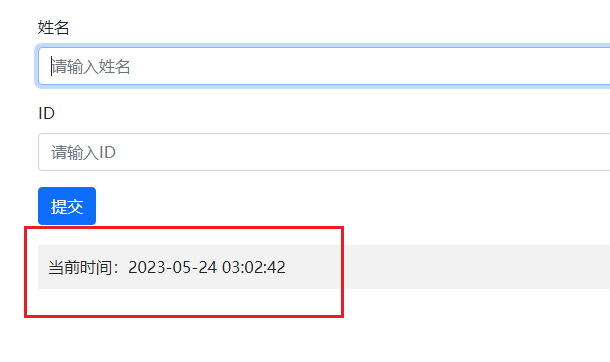
</script>显示截图:

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














暂无评论内容