在网站设计中,我们避免不了对账户的管理,本篇重点介绍我的项目“看世界”网页对账户密码修改的逻辑处理!
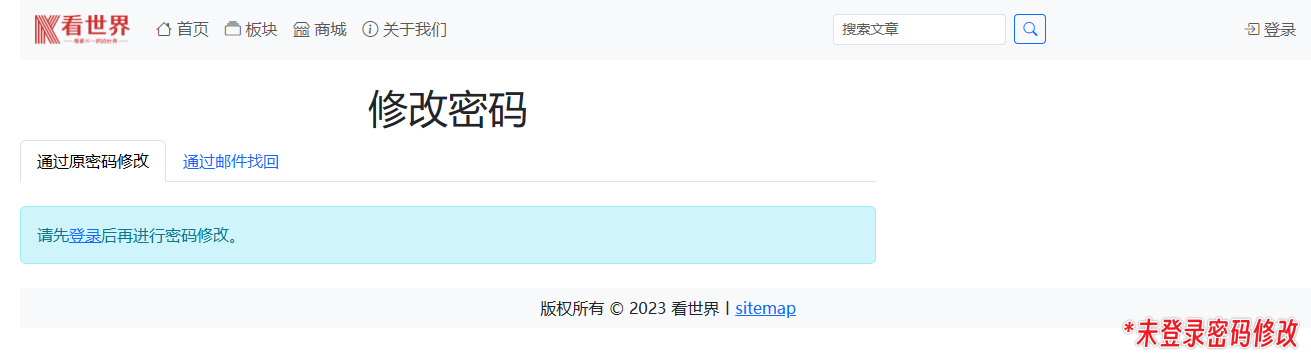
我在修改密码页面加入了两个选项卡,一个是记得原密码就直接通过原密码修改,如果忘记了就直接通过邮件找回。

代码为:
<?php if (isset($_SESSION['username'])): ?>
<form method="POST" action="<?php echo $_SERVER['PHP_SELF']; ?>" style="max-width: 400px; margin: 0 auto;">
<div class="form-group text-left my-2">
<label for="current_password">当前密码:</label>
<input type="password" id="current_password" name="current_password" class="form-control" required placeholder="请输入当前密码">
</div>
<div class="form-group text-left my-2">
<label for="new_password">新密码:</label>
<input type="password" id="new_password" name="new_password" class="form-control" required placeholder="请输入新密码">
</div>
<div class="form-group my-2">
<button class="btn btn-primary mb-2 d-block w-100" type="submit" name="reset_password">修改密码</button>
</div>
</form>
<?php else: ?>
<div class="alert alert-info" role="alert">
请先<a href="http://bbs.yizw.cn/login.php" rel="external nofollow" >登录</a>后再进行密码修改。
</div>
<?php endif; ?>其中$_SESSION['username']是我保存在本地缓存中的用户名,用于判断是否登录,当然这里的处理还可以使用别的方式。逻辑是如果登录就显示密码修改表单,否则就提示登录。

修改密码只是比对当前密码是否与数据库中用户表中该用户的密码相同,相同的话就可以直接修改密码,将新密码插入密码字段中覆盖原密码。
// 通过原密码修改密码逻辑
if (isset($_SESSION['username'])) {
// 获取用户输入的当前密码和新密码
$currentPassword = $_POST['current_password'];
$newPassword = $_POST['new_password'];
// 查询数据库中的用户记录
$stmt = $conn->prepare("SELECT * FROM users WHERE username = ?");
$stmt->bind_param("s", $_SESSION['username']);
$stmt->execute();
$result = $stmt->get_result();
if ($result->num_rows === 1) {
$row = $result->fetch_assoc();
$storedPassword = $row['password'];
// 验证当前密码是否匹配
if (password_verify($currentPassword, $storedPassword)) {
// 当前密码匹配,更新密码
$hashedPassword = password_hash($newPassword, PASSWORD_DEFAULT);
$updateStmt = $conn->prepare("UPDATE users SET password = ? WHERE username = ?");
$updateStmt->bind_param("ss", $hashedPassword, $_SESSION['username']);
if ($updateStmt->execute()) {
$message = '密码修改成功!';
} else {
$message = '密码修改失败: ' . $conn->error;
}
} else {
$message = '当前密码不正确,请重新输入。';
}
} else {
$message = '无法找到用户记录。';
}
$stmt->close();
} else {
$message = '用户未登录。';
}在邮件找回页面,我设置了一个产生随机码的函数:
function getCaptcha() {
$length = 6; // 验证码长度
$charset = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789"; // 验证码字符集
$captcha = "";
for ($i = 0; $i < $length; $i++) {
$randomIndex = mt_rand(0, strlen($charset) - 1);
$captcha .= $charset[$randomIndex];
}
return $captcha;
}
用户在找回密码时,输入邮箱,点击“发送验证码”就会产生六位数的随机码(数字+大小写字母),这个随机码保存到本地缓存的同时,通过PHPMailer类将随机码发送到用户邮箱。

然后在相同页面进行验证即可,避免了验证码保存到数据库的多余操作。我也看到很多系统是直接发送重置链接的,但是我觉得麻烦就简化了。
因为是用邮箱进行验证的,所以不管用户是否登录都是可以提交表单的,这样就会让一些黑客或者无聊的人进行频繁发邮件,所以限制了60秒内只能发一封,避免发件频繁。
如果用户登录了,系统就会自动加载这个邮箱到输入框,避免登录用户再去输入。

这里的代码为:
// 获取用户输入的验证码和新密码
$captcha = $_POST['captcha'];
$newPassword = $_POST['new_password'];
// 校验验证码
if (!isset($_SESSION['captcha']) || $captcha !== $_SESSION['captcha']) {
$message = '验证码不正确';
} else {
// 更新数据库中的密码
$hashedPassword = password_hash($newPassword, PASSWORD_DEFAULT);
$updateStmt = $conn->prepare("UPDATE users SET password = ? WHERE email = ?");
$updateStmt->bind_param("ss", $hashedPassword, $email);
if ($updateStmt->execute()) {
$message = '密码修改成功!';
} else {
$message = '密码修改失败: ' . $conn->error;
}
// 清除会话中的验证码
unset($_SESSION['captcha']);
}这里就是比较简单了,加载用户输入新密码和验证码,然后检验验证码是否与本地产生的随机码相同,相同就可以直接修改密码。
其实这里可以加一个判断密码是否与原密码相同的逻辑,就比较有趣了,大家有精力也可以加进去!
好了,今天的分享就到这里了,如果你也对建站感兴趣,请直接加入我的知识星球“拥抱科技”。














暂无评论内容