最近在给新站【吾爱微商网】美化,用的是子比主体,找到了相关的代码,特此分享,其实其他的网站也可以这样去修改,代码都是通用的。
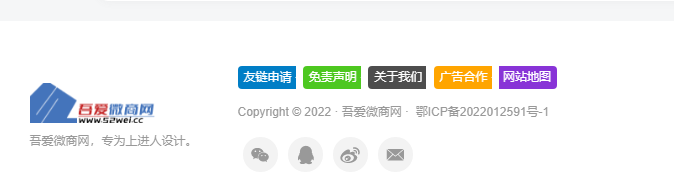
效果图

教程分为两步,添加 CSS 样式和添加 HTML 代码即可
操作步骤
样式添加
主题设置—>自定义代码—>自定义 CSS 样式,添加以下 CSS 代码:
/*CSS 代码网站底部按钮美化 */
:root{--theme-color:#f04494;--focus-shadow-color:rgba(240,68,148,.4);--mian-max-width:1200px;}.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 12px;
color: #fff;
line-height: 15px;
margin-bottom: 5px;
}
.badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.github-badge .bg-blue {
background-color: #007ec6;
}
.github-badge .bg-brightgreen {
background-color: #4dc820;
}
.github-badge .bg-blueviolet {
background-color: #8833d7;
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.github-badge .bg-orange {
background-color: orange;
}
/*CSS 代码网站底部按钮美化结束*/代码修改
主题设置—>页面&显示—>底部页脚—>板块二,添加以下 HTML 代码:
<div class="github-badge">
<span class="badge-subject bg-blue">
<a style="color:#fff" href="http://www.52wei.cc/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >友链申请</a>
</span>-
<span class="badge-subject bg-brightgreen">
<a style="color:#fff" href="http://www.52wei.cc/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >免责声明</a>
</span>-
<span class="badge-subject bg-green">
<a style="color:#fff" href="http://www.52wei.cc/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >关于我们</a>
</span>-
<span class="badge-subject bg-orange">
<a style="color:#fff" href="http://www.52wei.cc/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >广告合作</a>
</span>-
<span class="badge-value bg-blueviolet">
<a style="color:#fff" href="http://www.52wei.cc/sitemap.php" rel="external nofollow" >网站地图</a>
</span>
</div>© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















暂无评论内容